User Persona
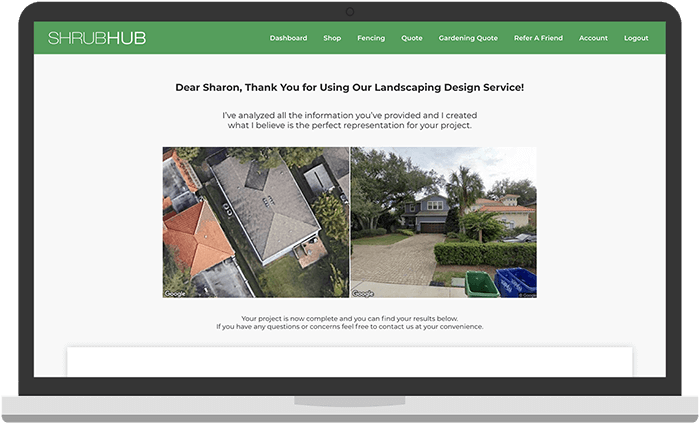
Name: Sharon
Age: 65
Occupation: Retired
Location: San Gabriel Valley, CA
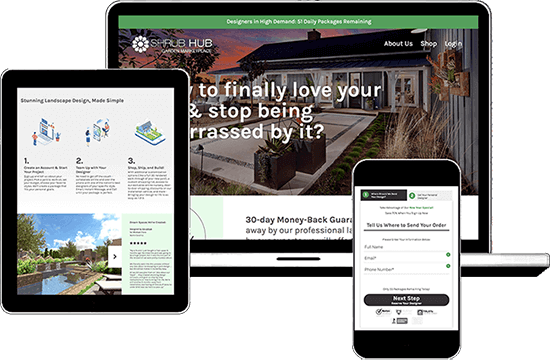
Sharon is a long-time homeowner but hasn’t been using her backyard and neglected it. She has recently become a grandmother, and her grandkid's visits bring her lots of joy. Kids love playing outside so Sharon now wants to renovate her backyard to accommodate family gatherings.